PWA or Progressive Web Apps are the future, like it or not. Many companies are learning that it is too costly to maintain a group of engineers for Web, Android, iOS, and Windows. So what to do? There are other alternatives such as Xamarin, but that isn’t available for web yet. (See .NET 6 and Blazor apps for that.) For now the best way forward for companies is to add a PWA and see what platforms need special attention.
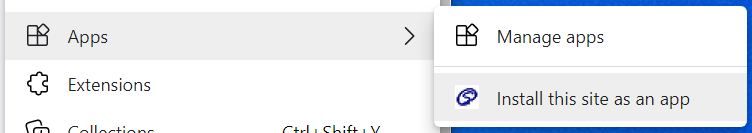
So how can you test your site without spending a lot of time building a PWA? Well, Microsoft Edge has an option to install a web site as an app built into the Settings and More menu. Select the “⋯” icon at the top right corner. Then select the “Apps” menu. Here you will have an option to “Install this site as an app”. Select that and the app will open up and be installed on your machine.

Once you’ve used your site as a PWA and tested it out, I’d suggest going over to PWABuilder and create a Manifest for your site. This will allow you to “Build My PWA” and create an installer that you can then upload to the Google Play Store, the Microsoft Store, or even to Samsung for inclusion in their Samsung Finder app.
Once you have a manifest written up for your site you can light up the Install your PWA
component. This will give you a simple script tag, or an even simpler <pwa-install> tag to include in your page to light up this installer that you can find in the address bar:

What do you think? Do you think I’m crazy or is PWA the way of the future for apps. Let me know on Twitter .